CSS QuickSelector: Menulis dan menguji pemilih CSS dengan cepat di Chrome DevTools
CSS QuickSelector adalah ekstensi Chrome yang sangat cepat yang dikembangkan oleh pH0xe yang memungkinkan pengembang menulis dan menguji pemilih CSS langsung di konsol DevTools tanpa pernah meninggalkan browser mereka. Ekstensi gratis ini termasuk dalam kategori Browser dan khususnya subkategori Add-ons & Tools.
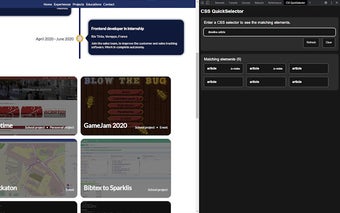
Dengan antarmuka yang intuitif dan teknologi pemeriksaan kesalahan canggihnya, CSS QuickSelector memudahkan pengembang untuk menulis dan menguji pemilih CSS secara real-time. Dengan hanya membuka konsol DevTools di browser mereka dan mengklik tab "QuickSelector", pengembang dapat mulai mengetik pemilih mereka. Jika pemilih valid, CSS QuickSelector akan mencantumkan semua elemen yang ditemukan, beserta ID dan kelas terkait.
Salah satu fitur utama CSS QuickSelector adalah kemampuannya untuk mendeteksi kesalahan sintaks atau kesalahan pengetikan dalam pemilih. Jika kesalahan sintaks atau kesalahan pengetikan terdeteksi, CSS QuickSelector akan menampilkan pesan kesalahan di panel, membantu pengembang mengidentifikasi dan memperbaiki masalah.
CSS QuickSelector menawarkan kinerja yang sangat cepat dan integrasi yang mulus dengan Chrome DevTools, menjadikannya alat yang sempurna bagi pengembang yang ingin menyederhanakan alur kerja mereka dan bekerja lebih efisien. Jika Anda mengalami masalah atau memiliki saran fitur baru, Anda dapat membuka masalah di repositori CSS QuickSelector di GitHub.